MANCHESTER CITY
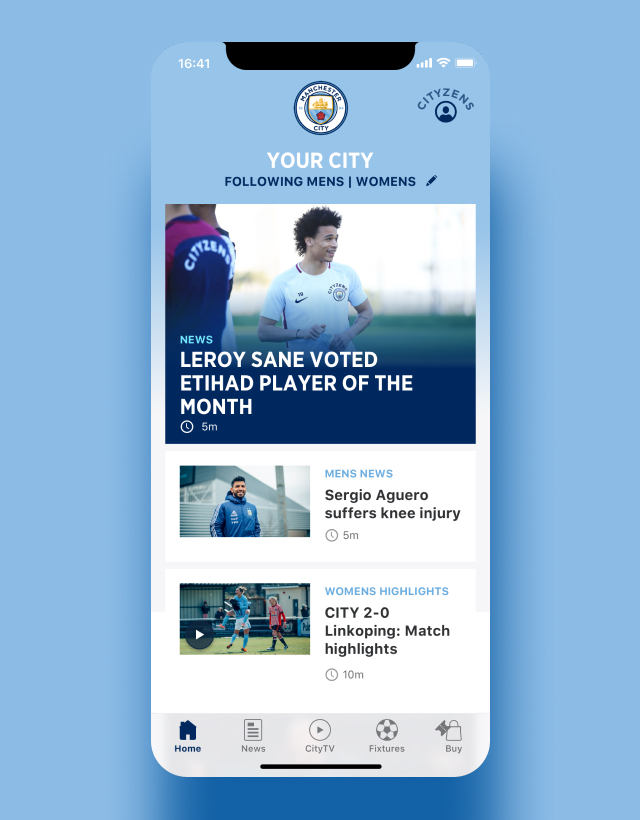
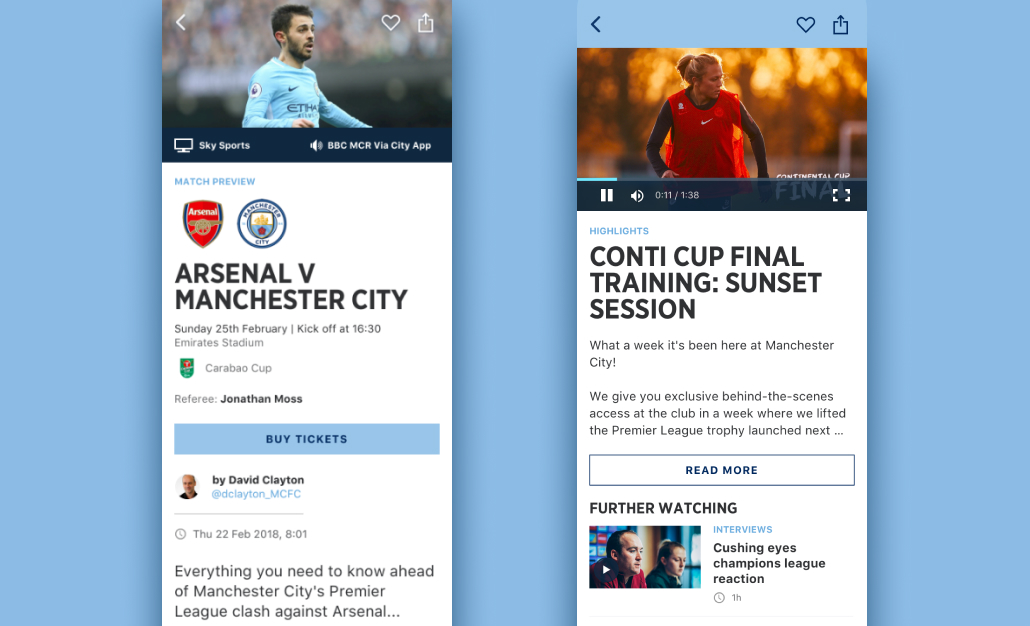
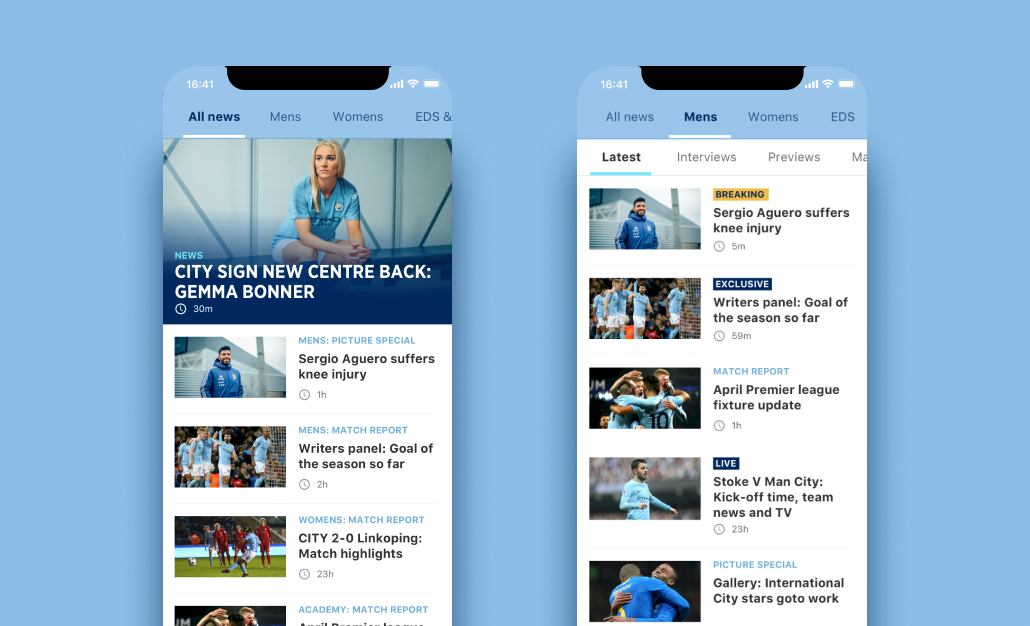
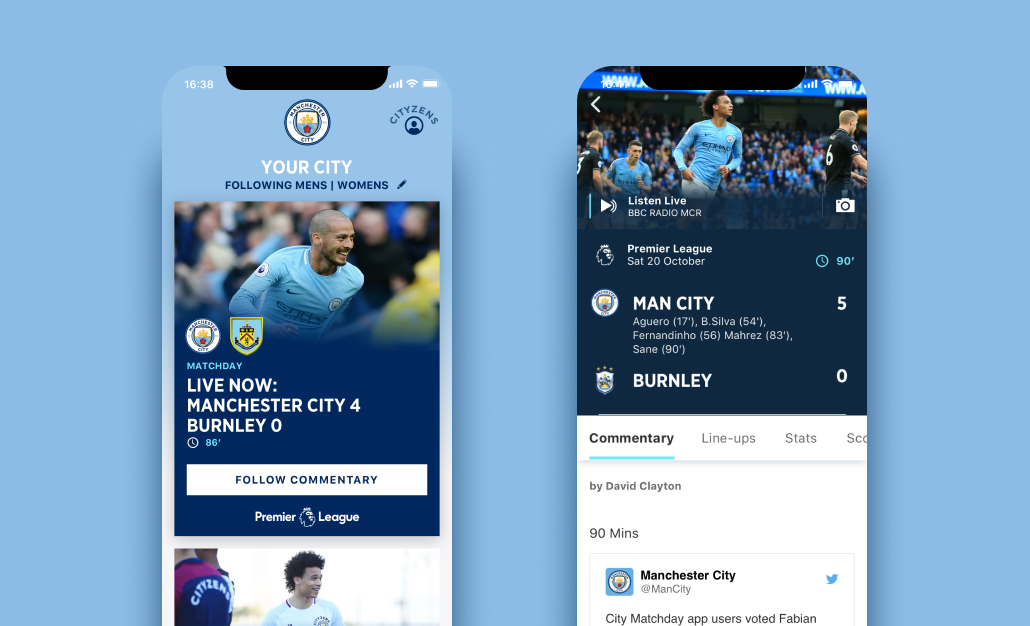
New iOS and Android app
I'd worked with Andy at the BBC and he asked me to come to help out with the workload for Man City.
The team had done some early definition and discovery of a new app and wanted me to lead the design during the delivery phase.
The problem
At the time I joined, City had two apps already in the stores. A match-day app and a City news app. The match-day app only worked on match-days and the news app had been built with quite a bespoke UI and not many native patterns. Both apps suffered from frequent bugs, glitches and poor review app store reviews.
THE TEAM
Andy Myers (Snr Designer)
Robin Gibson (Snr Designer)
MY ROLE
I worked from development to finished product

Strategy

UX Design

UI Design

Research
TIMELINE